坐在网吧,喝着咖啡奶茶,终于把落下的《火影忍着》看完了。
na,都看了6年火影了,难道真如么牛人的计算结果——看完火影需要15年……
那时,鹚会陪着儿子一起看火影么。
或许,那时,鹚还是单身呢……
不扯蛋了,回到正题。
其实天还没黑之前,我就已经完成了 “前端Nginx+后端Apache” 的部署。
在你看这篇文章之时,就已经在体验这种架构。
只是,鹚在寝室纠结了半天,到底要不要包夜。
结果,纠结过头,管理员把寝室门给锁了。
不就是锁门嘛,哥们几个,直接爬铁门出来了。
好吧,一图抵万言。
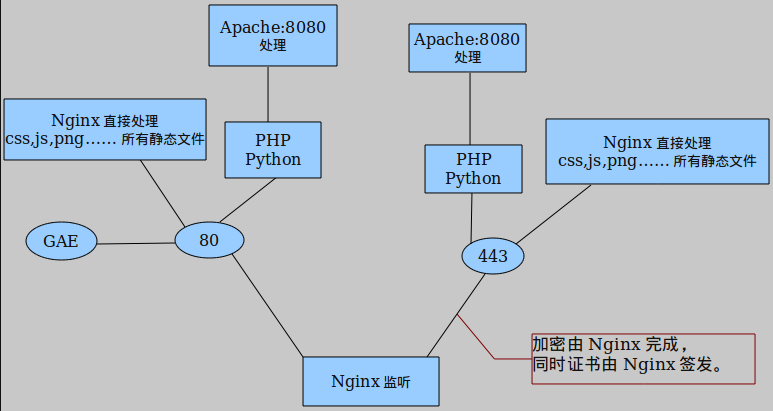
鹚画了半天,正如古人云 “公欲利其事,必先利其器” 所以 “前端Nginx+后端Apache” 的大致结构如下:
下面简单解说一下。
Nginx监听80与443端口。
在80端口,Nginx负责到 Google App Engine(GAE) 的反向代理。
然后,就是本VPS的站点了,比如 以 brightway.be 来说。
主站的 所有 图片,CSS,JS,SWF,ZIP等静态文件,一律由Nginx直接处理,而 .php 或者 python.brightway.be 的 .py 文件。
则交付运行于后台的Apache处理,Apache处理完动态文件之后,再通过8080端口返回给Nginx。
至于443端口。
大家都懂的,所谓的 HTTPS+SSL证书 加密站点,默认就是通过的这一端口。
但不同之处在于,对数据的加密,鹚直接将其交付于轻量级的Nginx处理。
并且,证书也直接由Nginx签发,而不是Apache,虽然Apache也可以配置HTTPS站点。
而被加密的内容,一部分如图所示,静态内容直接由Nginx加密,动态内容,依旧是来自于运行在8080端口的Apache。
至于如何验证这种 “前端Nginx+后端Apache” 的 架构是否已经生效,看服务器对不同类型的文件返回的错误结构就知道了,如图所示:
接下来,继续看电影。



貌似我很不懂啊。。。
@小松 , 我刚才检测了下,看来小子已经搞定了
这个图可以说成UML图么?每次看到类似的业务流程图我都看成 UML
@Angel , 貌似yy出来的图,确实有点像啊

强烈要求楼主放出详细配置步骤
@林杰 , 额,写这样文章很累的……
@Mucid , 你就应了人家的要求撒~
@kaka , 同求哈~
@tmdab123 , 等我换新VPS了再写的说
看不懂,打酱油的……
@dudo , 要什么牌子的酱油
服务器的东西俺不懂,mucid看火影忍者干嘛跑网吧去呢?呵呵。喝着咖啡奶茶,悠哉啊。
@朵未 , 网吧速度快呗,学校半夜断网的说